یک تغییر عمده در چشم انداز دیجیتال در حال اتفاق افتادن است و تعداد بیشتری از شرکت ها بر تجارب دیجیتالی کاربران خود تمرکز می کنند.
فرض اساسی طراحی کاربر محور این است که کاربران باید درک شوند و نیازهای آنها باید طراحی یک محصول دیجیتال را هدایت کند.
این بسیار ساده به نظر می رسد و تقریبا آشکار است، درست است؟ نه اشتباه نکنید!
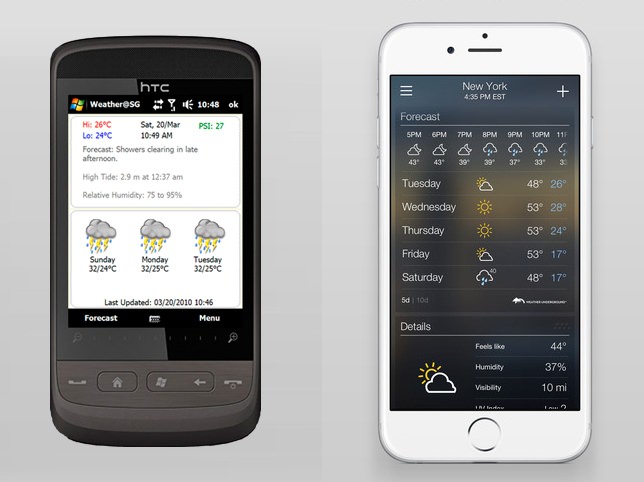
این تغییر عمده در بیشتر سالها رخ داده است. کسانی که تجربه های دیجیتال کاربران خود را کامل کرده اند می دانند که کاربران باید ارتباطات ساده و بصری با یک وب سایت یا محصول دیجیتال داشته باشند.
رابط کاربری زیبا می تواند توجه کاربر را در ابتدا به خود جلب کند، اما اگر یک وبسایت غیر قابل استفاده باشد، این امر به سرعت می تواند منجر به سرخوردگی و رها شدن شود.
آیا می دانستید که ESPN 35? افزایش درآمد داشت زمانی که قسمت پیشنهادات و انتقادات کاربران را به وب سایت جدید خود اضافه کرد؟
افزایش درآمد 35? تقریبا غیرقابل تصور است و در مورد قدرت طراحی کاربر محور حرف های بسیاری دارد.
هشدار: حتی اگر رابط دیجیتال یا وب سایت شما بر قابلیت استفاده تمرکز کند، رابط کاربری چشمگیر نیز بسیار مهم است.
چرا؟ برای مدت زمان زیادی این قضیه مطرح بود که حدود 50 میلی ثانیه طول می کشد تا کاربر یک نظر در وب سایت فقط بر اساس ظاهر آن ثبت نماید.
همیشه به ما گفته شده است که قضاوت یک کتاب با پوشش آن مناسب نیست، اما این آمار نشان می دهد که قضاوت این قضیه ناگهانی و سریع است.
مزایای طراحی کاربر محور چیست؟
- نرخ تبدیل بالاتر.
- نرخ پایین ریزش مخاطب
- تجارب دلپذیر برای کاربران شما
- امکانات بی پایان
بازده سرمایه گذاری برای هر دلار برای بهبود تجربه کاربری بین 10 تا 100 دلار است. هنگامی که کاربران یک تجربه عالی دارند، احتمالا بیشتر به توصیه یک محصول نگاه می کنند.
تجارب کاربری خوشایند شانس تبدیل مشتری را افزایش می دهد. برای کسب و کار تجارت الکترونیکی، این می تواند تفاوت بین سودآوری پایین و بالا باشد. این مزایای باور نکردنی برای سیستم عامل های دیجیتال است با توجه به اینکه چگونه فضای دیجیتالی، رقابتی تر شود.
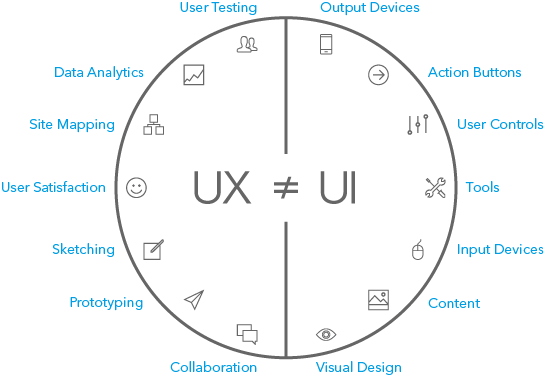
معنی واقعی طراحی کاربر محور چیست؟
اساسا، این فرآیند طراحی بر روی نادیده گرفتن عوامل کلیدی در مورد یک محصول ، آزمایش این اطلاعات و طراحی محصولی است که بصری و برای استفاده آسان باشد. این فرآیند شامل انجام تحقیقات برای کشف کردن کاربران ، استفاده از محصول شما، اهداف و نحوه عملکرد محصول شما می شود تا بتوانید به اهداف خود برسید.
هنگامی که محصول طراحی شده است، آزمایش قابلیت استفاده نکته ای کلیدی است. معمولا تکرارهای متعددی برای کشف مشکلات متعدد معمول انجام می شود.
تست قابلیت استفاده نیز یک راه عالی برای دیدن اینکه چه جنبه ای از طراحی مجدد انجام می شود یا کار نمی کند. شرم آور است که زمان و تلاش زیادی را برای راه اندازی مجدد طراحی مجدد ایجاد کنیم تا مشخص شود که برخی از ویژگی های ناشناخته کاربران شما را خسته می کند.
به عنوان یک طراح، غیرممکن است که محصولی را از دیدگاه بی طرفانه و غافلگیرانه ببینیم.
داشتن افرادی که با محصول دیجیتال آشنا نیستند و قابلیت های ان را تست می کنند، ارزشمندترین روش برای دیدن اینکه آیا یک تجربه بصری است یا نه وجود دارد.
اطلاعات شناسایی شده توسط روش های تحقیقاتی مختلف کاربر بسیار ارزشمند است و در طولانی مدت موجب صرفه جویی در وقت، منابع و پول می شود.
به عنوان مثال: اگر محصول شما یک برنامه خبری است، برخی از دیدگاههای کلیدی که کاربران را مجددا برمی گرداند چیست؟
احتمالا، شما می خواهید در ذهن مشتری، زمانی که آنها می خواهند بدانند که چه چیزی در دنیا اتفاق می افتد، قرار داشته باشید.
آیا آنها بیشتر علاقه مند به روند و پیشرفت های در حال ظهور هستند؟ سیاست؟ ورزش ؟
آیا شرایط خاصی وجود دارد که در آن افراد از برنامه های تلفن همراه برای مصرف اخبار استفاده می کنند که هیچ محصولی دیگر جایگزین آن نمی شود؟ به احتمال زیاد این خبر را از طریق برنامه تلفن همراه مصرف می کند و چقدر وقت صرف استفاده از آن می شود؟
آیا آنها از خلاصه های سریع و از برجسته ترین اخبار بهره مند می شوند یا آیا آنها به دنبال گزارش های طولانی و دقیق از رویدادهای جهان هستند؟
پیش فرض ها می توانند به تمام این سوالات پاسخ دهند، اما این مفروضات به شما کمک نمی کند یک برنامه ای را طراحی کنید که مردم برای رسیدن به اهداف خود از آن استفاده کنند.
تمام این اطلاعات بسیار ارزشمند است و تفاوت بین برنامه ای است که مردم هر روز استفاده می کنند و یک برنامه یک بار استفاده می شود و سپس آنرا فراموش می کند و فقط بعد از چند ماه بدون استفاده حذف شود.
پس بر روی چه باید تمرکز کنید؟ یک تجربه کاربری عالی یا رابط کاربری زیبا؟
پاسخ قطعا هر دو است! برای ماندگاری در فضای رقابتی دیجیتال امروز، شما باید یک کتاب با جلد چشمگیر و محتوای جذاب و قابل توجه داشته باشید.
مهم است که کاربران ابتدا تجربه های بصری داشته باشند تا توجه خود را جلب کنند. با فراهم کردن یک تجربه کاربری بهینه شده برای قابلیت استفاده، کاربران از گذشته به نقطه مورد نظر اولیه منجر می شوند و آنها را به مشتریان بازمی گرداند.
آیا می دانید 88? کاربران بعید است پس از یک تجربه بد به یک سایت بازگردند؟ ما به اندازه کافی خوش شانس هستیم که در زمانه ای هستیم که ابزار و منابع برای جلوگیری از این مشکل وجود دارد. سرمایه گذاری در طراحی کاربر محور بسیار سودمند است که برای شما و کاربران شما مفید خواهد بود!